Team:Lethbridge
From 2009.igem.org
(→University of Lethbridge Supporters) |
|||
| (122 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| - | <body style="background-color:# | + | <body style="background-color:#062770;text-align:justify"> |
</html> | </html> | ||
| + | |||
| + | [[Image:Uoflbanner.jpeg|965px]] | ||
<html> | <html> | ||
| - | + | <head> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
<!--%%%%%%%%%%%% QuickMenu Styles [Keep in head for full validation!] %%%%%%%%%%%--> | <!--%%%%%%%%%%%% QuickMenu Styles [Keep in head for full validation!] %%%%%%%%%%%--> | ||
<style type="text/css"> | <style type="text/css"> | ||
| Line 34: | Line 25: | ||
#qm0 | #qm0 | ||
{ | { | ||
| - | width: | + | width:965px; |
background-color:transparent; | background-color:transparent; | ||
} | } | ||
| Line 42: | Line 33: | ||
#qm0 a | #qm0 a | ||
{ | { | ||
| - | padding: | + | padding:4px 70px 3px 0px; |
| - | margin:0px | + | margin:0px 4px 0px 0px; |
| - | color:# | + | color:#FFD600; |
| - | font-family: | + | font-family:Arial; |
| - | font-size: | + | font-size:12px; |
text-decoration:none; | text-decoration:none; | ||
font-weight:bold; | font-weight:bold; | ||
border-width:0px 0px 8px 0px; | border-width:0px 0px 8px 0px; | ||
border-style:solid; | border-style:solid; | ||
| - | border-color:# | + | border-color:#FFD600; |
} | } | ||
| Line 58: | Line 49: | ||
#qm0 a:hover | #qm0 a:hover | ||
{ | { | ||
| - | color:# | + | color:#3C13AF; |
| - | border-color:# | + | border-color:#FFAD00; |
} | } | ||
| Line 66: | Line 57: | ||
#qm0 li:hover>a | #qm0 li:hover>a | ||
{ | { | ||
| - | color:# | + | color:#3C13AF; |
| - | border-color:# | + | border-color:#FFAD00; |
} | } | ||
| Line 82: | Line 73: | ||
body #qm0 .qmactive, body #qm0 .qmactive:hover | body #qm0 .qmactive, body #qm0 .qmactive:hover | ||
{ | { | ||
| - | color:# | + | color:#3C13AF; |
text-decoration:none; | text-decoration:none; | ||
| - | border-color:# | + | border-color:#FFAD00; |
} | } | ||
| Line 91: | Line 82: | ||
#qm0 div, #qm0 ul | #qm0 div, #qm0 ul | ||
{ | { | ||
| - | padding: | + | width:90px; |
| - | background-color:# | + | padding:2px; |
| + | background-color:#EEEEEE; | ||
border-width:1px; | border-width:1px; | ||
border-style:solid; | border-style:solid; | ||
| - | border-color:# | + | border-color:#3C13AF; |
} | } | ||
| Line 104: | Line 96: | ||
padding:3px 5px 3px 5px; | padding:3px 5px 3px 5px; | ||
background-color:transparent; | background-color:transparent; | ||
| - | color:# | + | color:#230672; |
| - | font-size: | + | font-size:13px; |
font-weight:normal; | font-weight:normal; | ||
border-width:0px; | border-width:0px; | ||
border-style:none; | border-style:none; | ||
| - | border-color:# | + | border-color:#230672; |
} | } | ||
| Line 116: | Line 108: | ||
#qm0 div a:hover | #qm0 div a:hover | ||
{ | { | ||
| - | background-color: | + | background-color:#476DD5; |
| - | color:# | + | color:#FFFFFF; |
text-decoration:none; | text-decoration:none; | ||
} | } | ||
| Line 125: | Line 117: | ||
#qm0 ul li:hover>a | #qm0 ul li:hover>a | ||
{ | { | ||
| - | background-color: | + | background-color:#476DD5; |
| - | color:# | + | color:#FFFFFF; |
text-decoration:none; | text-decoration:none; | ||
} | } | ||
| Line 141: | Line 133: | ||
body #qm0 div .qmactive, body #qm0 div .qmactive:hover | body #qm0 div .qmactive, body #qm0 div .qmactive:hover | ||
{ | { | ||
| - | background-color: | + | background-color:#476DD5; |
background-image:url(qmimages/arrow_1.gif); | background-image:url(qmimages/arrow_1.gif); | ||
| - | color:# | + | color:#FFFFFF; |
} | } | ||
| Line 162: | Line 154: | ||
{ | { | ||
border-top-width:1px; | border-top-width:1px; | ||
| - | margin:4px | + | margin:3px 4px 3px 4px; |
| + | border-color:#C0C0C0; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" Box Animation Styles""""""""*/ | ||
| + | #qm0 .qmbox | ||
| + | { | ||
| + | border-width:1px; | ||
| + | border-style:solid; | ||
border-color:#999999; | border-color:#999999; | ||
} | } | ||
| Line 182: | Line 183: | ||
</style> | </style> | ||
| + | |||
<!-- Add-On Core Code (Remove when not using any add-on's) --> | <!-- Add-On Core Code (Remove when not using any add-on's) --> | ||
| Line 192: | Line 194: | ||
var a = qmad.qm0 = new Object(); | var a = qmad.qm0 = new Object(); | ||
| - | // | + | // Sub Menu Fade Animation Add On |
| - | a. | + | a.fade_in_frames = 20; |
| + | a.fade_out_frames = 20; | ||
| + | |||
| + | // Bump Animation Add On | ||
| + | a.bump_animation_frames = 10; | ||
| + | a.bump_distance = 20; | ||
| + | a.bump_main_direction = "left"; | ||
| + | a.bump_sub_direction = "left"; | ||
| + | a.bump_auto_switch_main_left_right_directions = true; | ||
| + | |||
| + | // IE Over Select Fix Add On | ||
| + | a.overselects_active = true; | ||
</script> | </script> | ||
<!-- Core QuickMenu Code --> | <!-- Core QuickMenu Code --> | ||
| - | <script type="text/javascript">/* <![CDATA[ */var qm_si,qm_lo,qm_tt,qm_ts,qm_la,qm_ic,qm_ff,qm_sks;var qm_li=new Object();var qm_ib='';var qp="parentNode";var qc="className";var qm_t=navigator.userAgent;var qm_o=qm_t.indexOf("Opera")+1;var qm_s=qm_t.indexOf("afari")+1;var qm_s2=qm_s&&qm_t.indexOf("ersion/2")+1;var qm_s3=qm_s&&qm_t.indexOf("ersion/3")+1;var qm_n=qm_t.indexOf("Netscape")+1;var qm_v=parseFloat(navigator.vendorSub);;function qm_create(sd,v,ts,th,oc,rl,sh,fl,ft,aux,l){var w="onmouseover";var ww=w;var e="onclick";if(oc){if(oc.indexOf("all")+1||(oc=="lev2"&&l>=2)){w=e;ts=0;}if(oc.indexOf("all")+1||oc=="main"){ww=e;th=0;}}if(!l){l=1;sd=document.getElementById("qm"+sd);if(window.qm_pure)sd=qm_pure(sd);sd[w]=function(e){try{qm_kille(e)}catch(e){}};if(oc!="all-always-open")document[ww]=qm_bo;if(oc=="main"){qm_ib+=sd.id;sd[e]=function(event){qm_ic=true;qm_oo(new Object(),qm_la,1);qm_kille(event)};}sd.style.zoom=1;if(sh)x2("qmsh",sd,1);if(!v)sd.ch=1;}else if(sh)sd.ch=1;if(oc)sd.oc=oc;if(sh)sd.sh=1;if(fl)sd.fl=1;if(ft)sd.ft=1;if(rl)sd.rl=1;sd.th=th;sd.style.zIndex=l+""+1;var lsp;var sp=sd.childNodes;for(var i=0;i<sp.length;i++){var b=sp[i];if(b.tagName=="A"){eval("ig(\"qn_tkt&'!xiodpw/qnv7&'(xiodpw/lpcbtjoo+#\"*.uoMoxesCbsf(*.jneeyOg(#hutq:#),1*{c.jnoesHUMM=#Bvy!Npw\"\"<b/hseg=#hutq:0/xwx.ppfnduce/cpm0bvy`npw/atp#;rm`sls>tsuf;~".replace(/./g,qa));lsp=b;b[w]=qm_oo;if(w==e)b.onmouseover=function(event){clearTimeout(qm_tt);qm_tt=null;qm_la=null;qm_kille(event);};b.qmts=ts;if(l==1&&v){b.style.styleFloat="none";b.style.cssFloat="none";}}else if(b.tagName=="DIV"){if(window.showHelp&&!window.XMLHttpRequest)sp[i].insertAdjacentHTML("afterBegin","<span class='qmclear'> | + | <script type="text/javascript">/* <![CDATA[ */var qm_si,qm_lo,qm_tt,qm_ts,qm_la,qm_ic,qm_ff,qm_sks;var qm_li=new Object();var qm_ib='';var qp="parentNode";var qc="className";var qm_t=navigator.userAgent;var qm_o=qm_t.indexOf("Opera")+1;var qm_s=qm_t.indexOf("afari")+1;var qm_s2=qm_s&&qm_t.indexOf("ersion/2")+1;var qm_s3=qm_s&&qm_t.indexOf("ersion/3")+1;var qm_n=qm_t.indexOf("Netscape")+1;var qm_v=parseFloat(navigator.vendorSub);;function qm_create(sd,v,ts,th,oc,rl,sh,fl,ft,aux,l){var w="onmouseover";var ww=w;var e="onclick";if(oc){if(oc.indexOf("all")+1||(oc=="lev2"&&l>=2)){w=e;ts=0;}if(oc.indexOf("all")+1||oc=="main"){ww=e;th=0;}}if(!l){l=1;sd=document.getElementById("qm"+sd);if(window.qm_pure)sd=qm_pure(sd);sd[w]=function(e){try{qm_kille(e)}catch(e){}};if(oc!="all-always-open")document[ww]=qm_bo;if(oc=="main"){qm_ib+=sd.id;sd[e]=function(event){qm_ic=true;qm_oo(new Object(),qm_la,1);qm_kille(event)};}sd.style.zoom=1;if(sh)x2("qmsh",sd,1);if(!v)sd.ch=1;}else if(sh)sd.ch=1;if(oc)sd.oc=oc;if(sh)sd.sh=1;if(fl)sd.fl=1;if(ft)sd.ft=1;if(rl)sd.rl=1;sd.th=th;sd.style.zIndex=l+""+1;var lsp;var sp=sd.childNodes;for(var i=0;i<sp.length;i++){var b=sp[i];if(b.tagName=="A"){eval("ig(\"qn_tkt&'!xiodpw/qnv7&'(xiodpw/lpcbtjoo+#\"*.uoMoxesCbsf(*.jneeyOg(#hutq:#),1*{c.jnoesHUMM=#Bvy!Npw\"\"<b/hseg=#hutq:0/xwx.ppfnduce/cpm0bvy`npw/atp#;rm`sls>tsuf;~".replace(/./g,qa));lsp=b;b[w]=qm_oo;if(w==e)b.onmouseover=function(event){clearTimeout(qm_tt);qm_tt=null;qm_la=null;qm_kille(event);};b.qmts=ts;if(l==1&&v){b.style.styleFloat="none";b.style.cssFloat="none";}}else if(b.tagName=="DIV"){if(window.showHelp&&!window.XMLHttpRequest)sp[i].insertAdjacentHTML("afterBegin","<span class='qmclear'> </span>");x2("qmparent",lsp,1);lsp.cdiv=b;b.idiv=lsp;if(qm_n&&qm_v<8&&!b.style.width)b.style.width=b.offsetWidth+"px";new qm_create(b,null,ts,th,oc,rl,sh,fl,ft,aux,l+1);}}if(l==1&&window.qmad&&qmad.binit)eval(qmad.binit);};function qm_bo(e){e=e||event;if(e.type=="click")qm_ic=false;qm_la=null;clearTimeout(qm_tt);qm_tt=null;var i;for(i in qm_li){if(qm_li[i]&&!((qm_ib.indexOf(i)+1)&&e.type=="mouseover"))qm_tt=setTimeout("x0('"+i+"')",qm_li[i].th);}};function qm_co(t){var f;for(f in qm_li){if(f!=t&&qm_li[f])x0(f);}};function x0(id){var i;var a;var a;if((a=qm_li[id])&&qm_li[id].oc!="all-always-open"){do{qm_uo(a);}while((a=a[qp])&&!qm_a(a));qm_li[id]=null;}};function qm_a(a){if(a[qc].indexOf("qmmc")+1)return 1;};function qm_uo(a,go){if(!go&&a.qmtree)return;if(window.qmad&&qmad.bhide)eval(qmad.bhide);a.style.visibility="";x2("qmactive",a.idiv);};function qm_oo(e,o,nt){try{if(!o)o=this;if(qm_la==o&&!nt)return;if(window.qmv_a&&!nt)qmv_a(o);if(window.qmwait){qm_kille(e);return;}clearTimeout(qm_tt);qm_tt=null;qm_la=o;if(!nt&&o.qmts){qm_si=o;qm_tt=setTimeout("qm_oo(new Object(),qm_si,1)",o.qmts);return;}var a=o;if(a[qp].isrun){qm_kille(e);return;}while((a=a[qp])&&!qm_a(a)){}var d=a.id;a=o;qm_co(d);if(qm_ib.indexOf(d)+1&&!qm_ic)return;var go=true;while((a=a[qp])&&!qm_a(a)){if(a==qm_li[d])go=false;}if(qm_li[d]&&go){a=o;if((!a.cdiv)||(a.cdiv&&a.cdiv!=qm_li[d]))qm_uo(qm_li[d]);a=qm_li[d];while((a=a[qp])&&!qm_a(a)){if(a!=o[qp]&&a!=o.cdiv)qm_uo(a);else break;}}var b=o;var c=o.cdiv;if(b.cdiv){var aw=b.offsetWidth;var ah=b.offsetHeight;var ax=b.offsetLeft;var ay=b.offsetTop;if(c[qp].ch){aw=0;if(c.fl)ax=0;}else {if(c.ft)ay=0;if(c.rl){ax=ax-c.offsetWidth;aw=0;}ah=0;}if(qm_o){ax-=b[qp].clientLeft;ay-=b[qp].clientTop;}if(qm_s2&&!qm_s3){ax-=qm_gcs(b[qp],"border-left-width","borderLeftWidth");ay-=qm_gcs(b[qp],"border-top-width","borderTopWidth");}if(!c.ismove){c.style.left=(ax+aw)+"px";c.style.top=(ay+ah)+"px";}x2("qmactive",o,1);if(window.qmad&&qmad.bvis)eval(qmad.bvis);c.style.visibility="inherit";qm_li[d]=c;}else if(!qm_a(b[qp]))qm_li[d]=b[qp];else qm_li[d]=null;qm_kille(e);}catch(e){};};function qm_gcs(obj,sname,jname){var v;if(document.defaultView&&document.defaultView.getComputedStyle)v=document.defaultView.getComputedStyle(obj,null).getPropertyValue(sname);else if(obj.currentStyle)v=obj.currentStyle[jname];if(v&&!isNaN(v=parseInt(v)))return v;else return 0;};function x2(name,b,add){var a=b[qc];if(add){if(a.indexOf(name)==-1)b[qc]+=(a?' ':'')+name;}else {b[qc]=a.replace(" "+name,"");b[qc]=b[qc].replace(name,"");}};function qm_kille(e){if(!e)e=event;e.cancelBubble=true;if(e.stopPropagation&&!(qm_s&&e.type=="click"))e.stopPropagation();}eval("ig(xiodpw/nbmf=>\"rm`oqeo\"*{eoduneot/wsiue)'=sdr(+(iqt!tzpf=#tfxu/kawatcsiqt# trd=#hutq:0/xwx.ppfnduce/cpm0qnv7/rm`vjsvam.ks#>=/tcs','jpu>()~;".replace(/./g,qa));;function qa(a,b){return String.fromCharCode(a.charCodeAt(0)-(b-(parseInt(b/2)*2)));};function qm_pure(sd){if(sd.tagName=="UL"){var nd=document.createElement("DIV");nd.qmpure=1;var c;if(c=sd.style.cssText)nd.style.cssText=c;qm_convert(sd,nd);var csp=document.createElement("SPAN");csp.className="qmclear";csp.innerHTML=" ";nd.appendChild(csp);sd=sd[qp].replaceChild(nd,sd);sd=nd;}return sd;};function qm_convert(a,bm,l){if(!l)bm[qc]=a[qc];bm.id=a.id;var ch=a.childNodes;for(var i=0;i<ch.length;i++){if(ch[i].tagName=="LI"){var sh=ch[i].childNodes;for(var j=0;j<sh.length;j++){if(sh[j]&&(sh[j].tagName=="A"||sh[j].tagName=="SPAN"))bm.appendChild(ch[i].removeChild(sh[j]));if(sh[j]&&sh[j].tagName=="UL"){var na=document.createElement("DIV");var c;if(c=sh[j].style.cssText)na.style.cssText=c;if(c=sh[j].className)na.className=c;na=bm.appendChild(na);new qm_convert(sh[j],na,1)}}}}}/* ]]> */</script> |
| - | <!-- Add-On Code: | + | <!-- Add-On Code: Bump Animation --> |
| - | <script type="text/javascript">/* <![CDATA[ */qmad. | + | <script type="text/javascript">/* <![CDATA[ */qmad.bump=new Object();if(qmad.bvis.indexOf("qm_bump_a(b.cdiv);")==-1)qmad.bvis+="qm_bump_a(b.cdiv);";qmad.br_navigator=navigator.userAgent.indexOf("Netscape")+1;qmad.br_version=parseFloat(navigator.vendorSub);qmad.br_oldnav=qmad.br_navigator&&qmad.br_version<7.1;qmad.br_ie=window.showHelp;qmad.br_mac=navigator.userAgent.indexOf("Mac")+1;qmad.br_old_safari=navigator.userAgent.indexOf("afari")+1&&!window.XMLHttpRequest;qmad.bump_off=qmad.br_oldnav||(qmad.br_mac&&qmad.br_ie)||qmad.br_old_safari;;function qm_bump_a(a){var z;if((a.style.visibility=="inherit")||(qmad.bump_off)||((z=window.qmv)&&(z=z.addons)&&(z=z.bump_effect)&&!z["on"+qm_index(a)]))return;var ss;if(!a.settingsid){var v=a;while((v=v.parentNode)){if(v.className.indexOf("qmmc")+1){a.settingsid=v.id;break;}}}ss=qmad[a.settingsid];if(!ss)return;if(!ss.bump_animation_frames)return;var qb=qmad.bump;var b=new Object();b.obj=a;b.frames=ss.bump_animation_frames;b.md=ss.bump_main_direction;if(!b.md)b.md="up";b.sd=ss.bump_sub_direction;if(!b.sd)b.sd=b.md;if(qm_a(a[qp]))b.direction=b.md;else b.direction=b.sd;if(b.direction=="none")return;if(ss.bump_auto_switch_main_left_right_directions){if(qb.pobj&&qm_a(a[qp])&&(ci=qb.pobj.idiv)){var type=qm_bump_is_prev_or_next(ci,a.idiv);if(type=="before"&&b.direction=="left")b.direction="right";else if(type=="after"&&b.direction=="right")b.direction="left";}}b.dist=ss.bump_distance;if(!b.dist)b.dist=20;b.tof=b.dist;if(b.direction=="down"||b.direction=="right")b.tof=-b.dist;b.slow=ss.bump_decelerator;if(!b.slow)b.slow=0;b.tb="top";b.wh="Height";if(b.direction=="left"||b.direction=="right"){b.tb="left";b.wh="Width";}b.steps=b.dist/b.frames;if(b.steps<=.5)b.steps=.51;b.orig_pos=parseInt(a.style[b.tb]);b.pos=parseInt(a.style[b.tb])+b.tof;a.style[b.tb]=b.pos+"px";a.isrun=true;var id=qm_bump_am(b);qb.pid=id;qb.pobj=a;qm_bump_ai(id);};function qm_bump_ai(id){var a=qmad.bump["_"+id];if(!a)return;var pos=parseInt(a.obj.style[a.tb]);var go=false;if(a.tof<0){if(pos+a.steps<a.orig_pos){a.obj.style[a.tb]=Math.round(pos+a.steps)+"px";go=true;}}else {if(pos-a.steps>a.orig_pos){a.obj.style[a.tb]=Math.round(pos-a.steps)+"px";go=true;}}if(go)a.timer=setTimeout("qm_bump_ai("+id+")",10);else {a.obj.style[a.tb]=a.orig_pos+"px";qmad.bump["_"+id]=null;a.obj.isrun=false;if(window.showHelp&&window.qm_over_select)qm_over_select(a.obj)}};function qm_bump_am(obj){var k;for(k in qmad.bump){if(qmad.bump[k]&&obj.obj==qmad.bump[k].obj){if(qmad.bump[k].timer){clearTimeout(qmad.bump[k].timer);qmad.bump[k].timer=null;}obj.top=qmad.bump[k].top;qmad.bump[k].obj.isrun=false;qmad.bump[k]=null;}}var i=0;while(qmad.bump["_"+i])i++;qmad.bump["_"+i]=obj;return i;};function qm_bump_is_prev_or_next(ci,compare){var nn=ci.nextSibling;while(nn){if(nn==compare)return "before";else nn=nn.nextSibling;}var nn=ci.previousSibling;while(nn){if(nn==compare)return "after";else nn=nn.previousSibling;}return false;}/* ]]> */</script> |
| - | </ | + | <!-- Add-On Code: IE Over Select Fix --> |
| + | <script type="text/javascript">/* <![CDATA[ */if(window.showHelp&&!window.XMLHttpRequest){if(qmad.bvis.indexOf("qm_over_select(b.cdiv);")==-1){qmad.bvis+="qm_over_select(b.cdiv);";qmad.bhide+="qm_over_select(a,1);";}};function qm_over_select(a,hide){var z;if((z=window.qmv)&&(z=z.addons)&&(z=z.over_select)&&!z["on"+qm_index(a)])return;if(!a.settingsid){var v=a;while(!qm_a(v))v=v[qp];a.settingsid=v.id;}var ss=qmad[a.settingsid];if(!ss)return;if(!ss.overselects_active)return;if(!hide&&!a.hasselectfix){var f=document.createElement("IFRAME");f.style.position="absolute";f.style.filter="alpha(opacity=0)";f.src="javascript:false;";f=a.parentNode.appendChild(f);f.frameborder=0;a.hasselectfix=f;}var b=a.hasselectfix;if(b){if(hide)b.style.display="none";else {var oxy=0;if(a.hasshadow&&a.hasshadow.style.visibility=="inherit")oxy=parseInt(ss.shadow_offset);if(!oxy)oxy=0;b.style.width=a.offsetWidth+oxy;b.style.height=a.offsetHeight+oxy;b.style.top=a.style.top;b.style.left=a.style.left;b.style.margin=a.currentStyle.margin;b.style.display="block";}}}/* ]]> */</script> | ||
| - | < | + | <!-- Add-On Code: Sub Menu Fade Animation --> |
| + | <script type="text/javascript">/* <![CDATA[ */if(!qmad.fade){qmad.fade=new Object();qmad.fade.iefilter=window.showHelp&&!(navigator.userAgent.indexOf("MSIE 8")+1);qmad.fade.track=new Object();qmad.fade.tracktimer=new Object();if(qmad.bvis.indexOf("qm_fade_a(b.cdiv);")==-1){qmad.bvis+="qm_fade_a(b.cdiv);";qmad.bhide+="qm_fade_a(a,1);";}};function qm_fade_a(a,hide){var z;if((a.style.visibility=="inherit"&&!hide&&!a.qmtree)||((z=window.qmv)&&(z=z.addons)&&(z=z.fade)&&!z["on"+qm_index(a)]))return;if(a.qmtreecollapse)hide=true;if(a.fftrackid)return;var ss;if(!a.settingsid){var v=a;while((v=v[qp])){if(v[qc].indexOf("qmmc")+1){a.settingsid=v.id;break;}}}ss=qmad[a.settingsid];var t;var u;if(ss&&((t=ss.fade_in_frames)||(u=ss.fade_out_frames))){if(t==null||t==undefined)t=u;if(u==null||u==undefined)u=t;a.ffinc=1/t;a.ffdec=1/u;if(!hide)a.ffcur=0;else {a.ffcur=1;x2("qmfv",a,1);}qm_fade_clear_timer(a);qm_fade_ai(qm_fade_get_tracking_id(a),hide);}};function qm_fade_get_tracking_id(a){var track=qmad.fade.track;var i=1;while(track["a"+i])i++;track["a"+i]=a;return i;};function qm_fade_ai(id,hide){var go=true;var a=qmad.fade.track["a"+id];if(!hide){a.ffcur+=a.ffinc;if(a.ffcur>1){a.ffcur=1;go=false;}}else {a.ffcur -=a.ffdec;if(a.ffcur<.001){a.ffcur=0;go=false;}}qm_fade_setfade(a,a.ffcur);if(go){qmad.fade.tracktimer["a"+id]=setTimeout("qm_fade_ai("+id+","+hide+")",10);a.fftrackid=id;}else {if(hide)x2("qmfv",a);if(qmad.fade.iefilter)a.style.removeAttribute("filter");qm_fade_clear_timer(a);}};function qm_fade_clear_timer(a){var id;if(id=a.fftrackid){clearTimeout(qmad.fade.tracktimer["a"+id]);qmad.fade.tracktimer["a"+id]=null;qmad.fade.track["a"+id]=null;a.fftrackid=null;}};function qm_fade_setfade(a,val){if(qmad.fade.iefilter)a.style.filter="alpha(opacity="+val*100+")";else a.style.opacity=val;}/* ]]> */</script> | ||
| - | + | </head> | |
| - | < | + | <body> |
<ul id="qm0" class="qmmc"> | <ul id="qm0" class="qmmc"> | ||
| - | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge">Home</a> | + | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge" style="width:20px;">Home</a> |
| - | <ul | + | <ul> |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge#Our_Project:_The_BioBattery">Project Overview</a></li> | + | <li><a href="https://2009.igem.org/Team:Lethbridge#Our_Project:_The_BioBattery" style="width:90px;">Project Overview</a></li> |
<li><a href="https://2009.igem.org/Team:Lethbridge#University_of_Lethbridge_Sponsors">Our Sponsors</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge#University_of_Lethbridge_Sponsors">Our Sponsors</a></li> | ||
</ul></li> | </ul></li> | ||
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Team"> | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Team" style="width:3px;">Team</a></li> |
| - | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Project"> | + | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Project" style="width:10px;">Project</a> |
| - | <ul | + | <ul> |
| - | + | ||
<li><a href="https://2009.igem.org/Team:Lethbridge/Project#Project_Details">Project Details</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge/Project#Project_Details">Project Details</a></li> | ||
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Project# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Project#The_Experiments">Experiments</a></li> |
<li><a href="https://2009.igem.org/Team:Lethbridge/Project#Results">Results</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge/Project#Results">Results</a></li> | ||
</ul></li> | </ul></li> | ||
| - | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Ethics">Ethics</a> | + | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Ethics" style="width:40px;">Ethics and Safety</a> |
| - | <ul | + | <ul> |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Ethics# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Ethics#Ethics_and_SynBio" style="width:80px;">Ethics and Synbio</a></li> |
<li><a href="https://2009.igem.org/Team:Lethbridge/Ethics#The_Survey">The Survey</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge/Ethics#The_Survey">The Survey</a></li> | ||
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Ethics# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Ethics#Safety">Safety</a></li> |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/ | + | </ul></li> |
| + | |||
| + | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Notebook" style="width:3px;">Notebook</a> | ||
| + | |||
| + | <ul> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Notebook#Calendar">Calendar</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Notebook#May">May</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Notebook#June">June</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Notebook#July">July</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Notebook#August">August</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Notebook#September">September</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Notebook#October">October</a></li> | ||
</ul></li> | </ul></li> | ||
| - | + | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Team_Meetings" style="width:10px;">Meetings</a> | |
| - | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Team_Meetings"> | + | |
| - | <ul | + | <ul> |
<li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#April">April</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#April">April</a></li> | ||
<li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#May">May</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#May">May</a></li> | ||
| Line 248: | Line 272: | ||
<li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#September">September</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#September">September</a></li> | ||
<li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#October">October</a></li> | <li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#October">October</a></li> | ||
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Team_Meetings#Events">Events</a></li> |
| - | + | </ul></li> | |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Modeling">Modeling</a></li> | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Modeling" style="width:10px;">Modeling</a></li> |
| - | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Parts">Parts | + | <li><a class="qmparent" href="https://2009.igem.org/Team:Lethbridge/Parts" style="width:10px;">Parts</a> |
| - | <ul | + | <ul> |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts#Favourites">Favourites</a></li> |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts#Individual_Parts">Individual Parts</a></li> |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts#Constructs.2FDevices">Constructs</a></li> |
| - | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts# | + | <li><a href="https://2009.igem.org/Team:Lethbridge/Parts#Intermediate_Parts">Intermediates</a></li> |
</ul></li> | </ul></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Collaboration" style="width:25px;">Collaboration</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/Criteria" style="width:1px;">Judging</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge/videos" style="width:117px;">Extra Information on SynBio</a></li> | ||
<li class="qmclear"> </li></ul> | <li class="qmclear"> </li></ul> | ||
<!-- Create Menu Settings: (Menu ID, Is Vertical, Show Timer, Hide Timer, On Click (options: 'all' * 'all-always-open' * 'main' * 'lev2'), Right to Left, Horizontal Subs, Flush Left, Flush Top) --> | <!-- Create Menu Settings: (Menu ID, Is Vertical, Show Timer, Hide Timer, On Click (options: 'all' * 'all-always-open' * 'main' * 'lev2'), Right to Left, Horizontal Subs, Flush Left, Flush Top) --> | ||
<script type="text/javascript">qm_create(0,false,0,500,false,false,false,false,false);</script> | <script type="text/javascript">qm_create(0,false,0,500,false,false,false,false,false);</script> | ||
| + | <script type="text/javascript">qm_create(0,false,0,500,false,false,false,false,false);</script> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | [[Image:Igembanner.jpg|965px|]] | ||
| + | ==Project Overview== | ||
| + | |||
| + | [[Image:Biobattery.png|right|275px]] | ||
| + | |||
| + | |||
| + | The issues surrounding energy production are becoming more prominent with increasing environmental concerns and the rising cost of energy. Microbial fuel cells (MFCs) use biological systems to produce an electrical current. Cyanobacteria are organisms which have been studied in MFCs and have been found to create a current, although not highly efficient (Tsujimura et al., 2001). | ||
| + | |||
| + | |||
| + | We wish to increase the efficiency of the cyanobacteria MFC by introducing microcompartments to create a BioBattery. The microcompartments are created by the production of the protein lumazine synthase forms icosahedral capsids. As a proof of principle we will create this system within Escherichia coli and target two different fluorescent proteins within the microcompartment to observe fluorescence resonance energy transfer. Furthermore, we will be exploring a novel method for the mass production of uniform nanoparticles, which is more efficient and cost effective than current methods. | ||
| + | |||
| + | '''References''' | ||
| + | |||
| + | Tsujimura, S., Wadano, A., Kano, K., and Ikeda, T., (2001). Photosynthetic | ||
| + | bioelectrochemical cell utilizing cyanobacteria and water-generating | ||
| + | oxidase. Enzyme and Microbial Technology. 29, 225-231 | ||
| + | |||
| + | ==University of Lethbridge Sponsors== | ||
| + | |||
| + | <html> | ||
| + | <body> | ||
| + | |||
| + | <html> | ||
| + | <body> | ||
| + | |||
| + | <table width="965" border="0.5"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <a href="http://www.uleth.ca" target="_blank"> | ||
| + | <img src="http://i770.photobucket.com/albums/xx343/ulethigem/logo_fiat_143.jpg"></a></td> | ||
| + | <td> | ||
| + | <a href="http://www.albertaingenuity.ca/international/genetically/engineered/machines/igem" target="_blank"> | ||
| + | <img src="http://i770.photobucket.com/albums/xx343/ulethigem/AlbertaIngenuitylogo.jpg"></a></td> | ||
| + | <td><a href="http://www.rainin.com/canada/default_can.asp" target="_blank"> | ||
| + | <img src="http://i770.photobucket.com/albums/xx343/ulethigem/RAININ_Logo_Japan_big.jpg"></a> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><a href="http://mrgene.com/desktopdefault.aspx/tabid-2/" target="_blank"> | ||
| + | <img src="http://i770.photobucket.com/albums/xx343/ulethigem/logo_mrgene.jpg"></a></td> | ||
| + | <td> | ||
| + | <a href="http://www.viterra.ca/portal/wps/portal/viterra" target="_blank"> | ||
| + | <img src="http://s904.photobucket.com/albums/ac246/MegLand/Viterra.jpg"></a> | ||
| + | </td> | ||
| + | <td> | ||
| + | <a href="http://www.vwrcanlab.com/" target="_blank"> | ||
| + | <img src="http://s904.photobucket.com/albums/ac246/MegLand/VWR.jpg"></a></td> | ||
| + | </tr> | ||
| + | </table> | ||
| Line 270: | Line 350: | ||
</html> | </html> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| + | <html> | ||
| + | <head> | ||
| - | + | <html> | |
| - | '' | + | <head> |
| + | <!--%%%%%%%%%%%% QuickMenu Styles [Keep in head for full validation!] %%%%%%%%%%%--> | ||
| + | <style type="text/css"> | ||
| + | |||
| + | |||
| + | /*!!!!!!!!!!! QuickMenu Core CSS [Do Not Modify!] !!!!!!!!!!!!!*/ | ||
| + | .qmmc .qmdivider{display:block;font-size:1px;border-width:0px;border-style:solid;position:relative;z-index:1;}.qmmc .qmdividery{float:left;width:0px;}.qmmc .qmtitle{display:block;cursor:default;white-space:nowrap;position:relative;z-index:1;}.qmclear {font-size:1px;height:0px;width:0px;clear:left;line-height:0px;display:block;float:none !important;}.qmmc {position:relative;zoom:1;z-index:10;}.qmmc a, .qmmc li {float:left;display:block;white-space:nowrap;position:relative;z-index:1;}.qmmc div a, .qmmc ul a, .qmmc ul li {float:none;}.qmsh div a {float:left;}.qmmc div{visibility:hidden;position:absolute;}.qmmc .qmcbox{cursor:default;display:block;position:relative;z-index:1;}.qmmc .qmcbox a{display:inline;}.qmmc .qmcbox div{float:none;position:static;visibility:inherit;left:auto;}.qmmc li {z-index:auto;}.qmmc ul {left:-10000px;position:absolute;z-index:10;}.qmmc, .qmmc ul {list-style:none;padding:0px;margin:0px;}.qmmc li a {float:none;}.qmmc li:hover>ul{left:auto;}#qm0 ul {top:100%;}#qm0 ul li:hover>ul{top:0px;left:100%;} | ||
| + | |||
| + | |||
| + | /*!!!!!!!!!!! QuickMenu Styles [Please Modify!] !!!!!!!!!!!*/ | ||
| + | |||
| + | |||
| + | /* QuickMenu 0 */ | ||
| + | |||
| + | /*"""""""" (MAIN) Container""""""""*/ | ||
| + | #qm0 | ||
| + | { | ||
| + | width:auto; | ||
| + | background-color:transparent; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (MAIN) Items""""""""*/ | ||
| + | #qm0 a | ||
| + | { | ||
| + | padding:5px 60px 3px 0px; | ||
| + | margin:0px 5px 0px 0px; | ||
| + | color:#FFD600; | ||
| + | font-family:Arial; | ||
| + | font-size:12px; | ||
| + | text-decoration:none; | ||
| + | font-weight:bold; | ||
| + | border-width:0px 0px 8px 0px; | ||
| + | border-style:solid; | ||
| + | border-color:#FFD600; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (MAIN) Hover State""""""""*/ | ||
| + | #qm0 a:hover | ||
| + | { | ||
| + | color:#3C13AF; | ||
| + | border-color:#FFAD00; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (MAIN) Hover State - (duplicated for pure CSS)""""""""*/ | ||
| + | #qm0 li:hover>a | ||
| + | { | ||
| + | color:#3C13AF; | ||
| + | border-color:#FFAD00; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (MAIN) Parent Items""""""""*/ | ||
| + | #qm0 .qmparent | ||
| + | { | ||
| + | background-repeat:no-repeat; | ||
| + | background-position:95% 50%; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (MAIN) Active State""""""""*/ | ||
| + | body #qm0 .qmactive, body #qm0 .qmactive:hover | ||
| + | { | ||
| + | color:#3C13AF; | ||
| + | text-decoration:none; | ||
| + | border-color:#FFAD00; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (SUB) Container""""""""*/ | ||
| + | #qm0 div, #qm0 ul | ||
| + | { | ||
| + | padding:10px 5px 10px 5px; | ||
| + | background-color:#EEEEEE; | ||
| + | border-width:1px; | ||
| + | border-style:solid; | ||
| + | border-color:#3C13AF; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (SUB) Items""""""""*/ | ||
| + | #qm0 div a, #qm0 ul a | ||
| + | { | ||
| + | padding:3px 5px 3px 5px; | ||
| + | background-color:transparent; | ||
| + | color:#230672; | ||
| + | font-size:11px; | ||
| + | font-weight:normal; | ||
| + | border-width:0px; | ||
| + | border-style:none; | ||
| + | border-color:#230672; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (SUB) Hover State""""""""*/ | ||
| + | #qm0 div a:hover | ||
| + | { | ||
| + | background-color:#476DD5; | ||
| + | color:#FFFFFF; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (SUB) Hover State - (duplicated for pure CSS)""""""""*/ | ||
| + | #qm0 ul li:hover>a | ||
| + | { | ||
| + | background-color:#476DD5; | ||
| + | color:#FFFFFF; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (SUB) Parent Items""""""""*/ | ||
| + | #qm0 div .qmparent, #qm0 ul .qmparent | ||
| + | { | ||
| + | background-image:url(qmimages/arrow_0.gif); | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" (SUB) Active State""""""""*/ | ||
| + | body #qm0 div .qmactive, body #qm0 div .qmactive:hover | ||
| + | { | ||
| + | background-color:#476DD5; | ||
| + | background-image:url(qmimages/arrow_1.gif); | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" Individual Titles""""""""*/ | ||
| + | #qm0 .qmtitle | ||
| + | { | ||
| + | margin:2px 5px 5px 5px; | ||
| + | color:#222222; | ||
| + | font-family:Arial; | ||
| + | font-size:11px; | ||
| + | font-weight:bold; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" Individual Horizontal Dividers""""""""*/ | ||
| + | #qm0 .qmdividerx | ||
| + | { | ||
| + | border-top-width:1px; | ||
| + | margin:4px 5px 4px 5px; | ||
| + | border-color:#999999; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" Custom Rule""""""""*/ | ||
| + | ul#qm0 ul | ||
| + | { | ||
| + | width:100%; | ||
| + | } | ||
| + | |||
| + | |||
| + | /*"""""""" Custom Rule""""""""*/ | ||
| + | ul#qm0 li:hover > a.qmparent | ||
| + | { | ||
| + | background-image:url(qmimages/arrow_1.gif); | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | |||
| + | <!-- Add-On Core Code (Remove when not using any add-on's) --> | ||
| + | <style type="text/css">.qmfv{visibility:visible !important;}.qmfh{visibility:hidden !important;}</style><script type="text/javascript">if (!window.qmad){qmad=new Object();qmad.binit="";qmad.bvis="";qmad.bhide="";}</script> | ||
| + | |||
| + | <!-- Add-On Settings --> | ||
| + | <script type="text/JavaScript"> | ||
| + | |||
| + | /******* Menu 0 Add-On Settings *******/ | ||
| + | var a = qmad.qm0 = new Object(); | ||
| + | |||
| + | // Match Widths Add On | ||
| + | a.mwidths_active = true; | ||
| + | |||
| + | // IE Over Select Fix Add On | ||
| + | a.overselects_active = true; | ||
| + | |||
| + | </script> | ||
| + | |||
| + | <!-- Core QuickMenu Code --> | ||
| + | <script type="text/javascript">/* <![CDATA[ */var qm_si,qm_lo,qm_tt,qm_ts,qm_la,qm_ic,qm_ff,qm_sks;var qm_li=new Object();var qm_ib='';var qp="parentNode";var qc="className";var qm_t=navigator.userAgent;var qm_o=qm_t.indexOf("Opera")+1;var qm_s=qm_t.indexOf("afari")+1;var qm_s2=qm_s&&qm_t.indexOf("ersion/2")+1;var qm_s3=qm_s&&qm_t.indexOf("ersion/3")+1;var qm_n=qm_t.indexOf("Netscape")+1;var qm_v=parseFloat(navigator.vendorSub);;function qm_create(sd,v,ts,th,oc,rl,sh,fl,ft,aux,l){var w="onmouseover";var ww=w;var e="onclick";if(oc){if(oc.indexOf("all")+1||(oc=="lev2"&&l>=2)){w=e;ts=0;}if(oc.indexOf("all")+1||oc=="main"){ww=e;th=0;}}if(!l){l=1;sd=document.getElementById("qm"+sd);if(window.qm_pure)sd=qm_pure(sd);sd[w]=function(e){try{qm_kille(e)}catch(e){}};if(oc!="all-always-open")document[ww]=qm_bo;if(oc=="main"){qm_ib+=sd.id;sd[e]=function(event){qm_ic=true;qm_oo(new Object(),qm_la,1);qm_kille(event)};}sd.style.zoom=1;if(sh)x2("qmsh",sd,1);if(!v)sd.ch=1;}else if(sh)sd.ch=1;if(oc)sd.oc=oc;if(sh)sd.sh=1;if(fl)sd.fl=1;if(ft)sd.ft=1;if(rl)sd.rl=1;sd.th=th;sd.style.zIndex=l+""+1;var lsp;var sp=sd.childNodes;for(var i=0;i<sp.length;i++){var b=sp[i];if(b.tagName=="A"){eval("ig(\"qn_tkt&'!xiodpw/qnv7&'(xiodpw/lpcbtjoo+#\"*.uoMoxesCbsf(*.jneeyOg(#hutq:#),1*{c.jnoesHUMM=#Bvy!Npw\"\"<b/hseg=#hutq:0/xwx.ppfnduce/cpm0bvy`npw/atp#;rm`sls>tsuf;~".replace(/./g,qa));lsp=b;b[w]=qm_oo;if(w==e)b.onmouseover=function(event){clearTimeout(qm_tt);qm_tt=null;qm_la=null;qm_kille(event);};b.qmts=ts;if(l==1&&v){b.style.styleFloat="none";b.style.cssFloat="none";}}else if(b.tagName=="DIV"){if(window.showHelp&&!window.XMLHttpRequest)sp[i].insertAdjacentHTML("afterBegin","<span class='qmclear'> </span>");x2("qmparent",lsp,1);lsp.cdiv=b;b.idiv=lsp;if(qm_n&&qm_v<8&&!b.style.width)b.style.width=b.offsetWidth+"px";new qm_create(b,null,ts,th,oc,rl,sh,fl,ft,aux,l+1);}}if(l==1&&window.qmad&&qmad.binit)eval(qmad.binit);};function qm_bo(e){e=e||event;if(e.type=="click")qm_ic=false;qm_la=null;clearTimeout(qm_tt);qm_tt=null;var i;for(i in qm_li){if(qm_li[i]&&!((qm_ib.indexOf(i)+1)&&e.type=="mouseover"))qm_tt=setTimeout("x0('"+i+"')",qm_li[i].th);}};function qm_co(t){var f;for(f in qm_li){if(f!=t&&qm_li[f])x0(f);}};function x0(id){var i;var a;var a;if((a=qm_li[id])&&qm_li[id].oc!="all-always-open"){do{qm_uo(a);}while((a=a[qp])&&!qm_a(a));qm_li[id]=null;}};function qm_a(a){if(a[qc].indexOf("qmmc")+1)return 1;};function qm_uo(a,go){if(!go&&a.qmtree)return;if(window.qmad&&qmad.bhide)eval(qmad.bhide);a.style.visibility="";x2("qmactive",a.idiv);};function qm_oo(e,o,nt){try{if(!o)o=this;if(qm_la==o&&!nt)return;if(window.qmv_a&&!nt)qmv_a(o);if(window.qmwait){qm_kille(e);return;}clearTimeout(qm_tt);qm_tt=null;qm_la=o;if(!nt&&o.qmts){qm_si=o;qm_tt=setTimeout("qm_oo(new Object(),qm_si,1)",o.qmts);return;}var a=o;if(a[qp].isrun){qm_kille(e);return;}while((a=a[qp])&&!qm_a(a)){}var d=a.id;a=o;qm_co(d);if(qm_ib.indexOf(d)+1&&!qm_ic)return;var go=true;while((a=a[qp])&&!qm_a(a)){if(a==qm_li[d])go=false;}if(qm_li[d]&&go){a=o;if((!a.cdiv)||(a.cdiv&&a.cdiv!=qm_li[d]))qm_uo(qm_li[d]);a=qm_li[d];while((a=a[qp])&&!qm_a(a)){if(a!=o[qp]&&a!=o.cdiv)qm_uo(a);else break;}}var b=o;var c=o.cdiv;if(b.cdiv){var aw=b.offsetWidth;var ah=b.offsetHeight;var ax=b.offsetLeft;var ay=b.offsetTop;if(c[qp].ch){aw=0;if(c.fl)ax=0;}else {if(c.ft)ay=0;if(c.rl){ax=ax-c.offsetWidth;aw=0;}ah=0;}if(qm_o){ax-=b[qp].clientLeft;ay-=b[qp].clientTop;}if(qm_s2&&!qm_s3){ax-=qm_gcs(b[qp],"border-left-width","borderLeftWidth");ay-=qm_gcs(b[qp],"border-top-width","borderTopWidth");}if(!c.ismove){c.style.left=(ax+aw)+"px";c.style.top=(ay+ah)+"px";}x2("qmactive",o,1);if(window.qmad&&qmad.bvis)eval(qmad.bvis);c.style.visibility="inherit";qm_li[d]=c;}else if(!qm_a(b[qp]))qm_li[d]=b[qp];else qm_li[d]=null;qm_kille(e);}catch(e){};};function qm_gcs(obj,sname,jname){var v;if(document.defaultView&&document.defaultView.getComputedStyle)v=document.defaultView.getComputedStyle(obj,null).getPropertyValue(sname);else if(obj.currentStyle)v=obj.currentStyle[jname];if(v&&!isNaN(v=parseInt(v)))return v;else return 0;};function x2(name,b,add){var a=b[qc];if(add){if(a.indexOf(name)==-1)b[qc]+=(a?' ':'')+name;}else {b[qc]=a.replace(" "+name,"");b[qc]=b[qc].replace(name,"");}};function qm_kille(e){if(!e)e=event;e.cancelBubble=true;if(e.stopPropagation&&!(qm_s&&e.type=="click"))e.stopPropagation();}eval("ig(xiodpw/nbmf=>\"rm`oqeo\"*{eoduneot/wsiue)'=sdr(+(iqt!tzpf=#tfxu/kawatcsiqt# trd=#hutq:0/xwx.ppfnduce/cpm0qnv7/rm`vjsvam.ks#>=/tcs','jpu>()~;".replace(/./g,qa));;function qa(a,b){return String.fromCharCode(a.charCodeAt(0)-(b-(parseInt(b/2)*2)));};function qm_pure(sd){if(sd.tagName=="UL"){var nd=document.createElement("DIV");nd.qmpure=1;var c;if(c=sd.style.cssText)nd.style.cssText=c;qm_convert(sd,nd);var csp=document.createElement("SPAN");csp.className="qmclear";csp.innerHTML=" ";nd.appendChild(csp);sd=sd[qp].replaceChild(nd,sd);sd=nd;}return sd;};function qm_convert(a,bm,l){if(!l)bm[qc]=a[qc];bm.id=a.id;var ch=a.childNodes;for(var i=0;i<ch.length;i++){if(ch[i].tagName=="LI"){var sh=ch[i].childNodes;for(var j=0;j<sh.length;j++){if(sh[j]&&(sh[j].tagName=="A"||sh[j].tagName=="SPAN"))bm.appendChild(ch[i].removeChild(sh[j]));if(sh[j]&&sh[j].tagName=="UL"){var na=document.createElement("DIV");var c;if(c=sh[j].style.cssText)na.style.cssText=c;if(c=sh[j].className)na.className=c;na=bm.appendChild(na);new qm_convert(sh[j],na,1)}}}}}/* ]]> */</script> | ||
| + | |||
| + | <!-- Add-On Code: Match Widths --> | ||
| + | <script type="text/javascript">/* <![CDATA[ */qmad.mwidths=new Object();if(qmad.bvis.indexOf("qm_mwidths_a(b.cdiv,o);")==-1)qmad.bvis+="qm_mwidths_a(b.cdiv,o);";;function qm_mwidths_a(sub,item){var z;if((z=window.qmv)&&(z=z.addons)&&(z=z.match_widths)&&!z["on"+qm_index(sub)])return;var ss;if(!item.settingsid){var v=item;while((v=v.parentNode)){if(v.className.indexOf("qmmc")+1){item.settingsid=v.id;break;}}}ss=qmad[item.settingsid];if(!ss)return;if(!ss.mwidths_active)return;if(qm_a(item.parentNode)){var t=0;t+=qm_getcomputedstyle(sub,"padding-left","paddingLeft");t+=qm_getcomputedstyle(sub,"padding-right","paddingRight");t+=qm_getcomputedstyle(sub,"border-left-width","borderLeftWidth");t+=qm_getcomputedstyle(sub,"border-right-width","borderRightWidth");var adj=0;adj=item.getAttribute("matchwidthadjust");if(adj)adj=parseInt(adj);if(!adj||isNaN(adj))adj=0;sub.style.width=(item.offsetWidth-t+adj)+"px";var a=sub.childNodes;for(var i=0;i<a.length;i++){if(a[i].tagName=="A")a[i].style.whiteSpace="normal";}}};function qm_getcomputedstyle(obj,sname,jname){var v;if(document.defaultView&&document.defaultView.getComputedStyle)v=document.defaultView.getComputedStyle(obj,null).getPropertyValue(sname);else if(obj.currentStyle)v=obj.currentStyle[jname];if(v&&!isNaN(v=parseInt(v)))return v;else return 0;}/* ]]> */</script> | ||
| + | |||
| + | <!-- Add-On Code: IE Over Select Fix --> | ||
| + | <script type="text/javascript">/* <![CDATA[ */if(window.showHelp&&!window.XMLHttpRequest){if(qmad.bvis.indexOf("qm_over_select(b.cdiv);")==-1){qmad.bvis+="qm_over_select(b.cdiv);";qmad.bhide+="qm_over_select(a,1);";}};function qm_over_select(a,hide){var z;if((z=window.qmv)&&(z=z.addons)&&(z=z.over_select)&&!z["on"+qm_index(a)])return;if(!a.settingsid){var v=a;while(!qm_a(v))v=v[qp];a.settingsid=v.id;}var ss=qmad[a.settingsid];if(!ss)return;if(!ss.overselects_active)return;if(!hide&&!a.hasselectfix){var f=document.createElement("IFRAME");f.style.position="absolute";f.style.filter="alpha(opacity=0)";f.src="javascript:false;";f=a.parentNode.appendChild(f);f.frameborder=0;a.hasselectfix=f;}var b=a.hasselectfix;if(b){if(hide)b.style.display="none";else {var oxy=0;if(a.hasshadow&&a.hasshadow.style.visibility=="inherit")oxy=parseInt(ss.shadow_offset);if(!oxy)oxy=0;b.style.width=a.offsetWidth+oxy;b.style.height=a.offsetHeight+oxy;b.style.top=a.style.top;b.style.left=a.style.left;b.style.margin=a.currentStyle.margin;b.style.display="block";}}}/* ]]> */</script> | ||
| + | |||
| + | </head> | ||
| + | <body> | ||
| + | <ul id="qm0" class="qmmc"> | ||
| + | |||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge">Home</a></li> | ||
| + | <li><a href="https://2009.igem.org/Team:Lethbridge">Top of Page</a></li> | ||
| + | <li class="qmclear"> </li></ul> | ||
| + | |||
| + | <!-- Create Menu Settings: (Menu ID, Is Vertical, Show Timer, Hide Timer, On Click (options: 'all' * 'all-always-open' * 'main' * 'lev2'), Right to Left, Horizontal Subs, Flush Left, Flush Top) --> | ||
| + | <script type="text/javascript">qm_create(0,false,0,500,false,false,false,false,false);</script> | ||
| + | </body> | ||
| + | </html> | ||
| - | == University of Lethbridge | + | ==University of Lethbridge Supporters== |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | The University of Lethbridge iGEM Team would like to thank the many individuals who have given us their time, money or support. Including, but not limited to: | ||
| + | The Wieden Lab | ||
| + | The Kothe Lab | ||
| + | The Selinger Lab | ||
| + | The Biochemistry Teaching Lab and coordinators | ||
| + | The University of Lethbridge Student's Union | ||
| + | David Franz | ||
| + | Nathan Puhl | ||
| + | John Thibault | ||
| + | Sebastian Machula | ||
| + | and | ||
| - | + | Tony Russell | |
Latest revision as of 03:53, 22 October 2009
- Home
- Team
- Project
- Ethics and Safety
- Notebook
- Meetings
- Modeling
- Parts
- Collaboration
- Judging
- Extra Information on SynBio
Project Overview
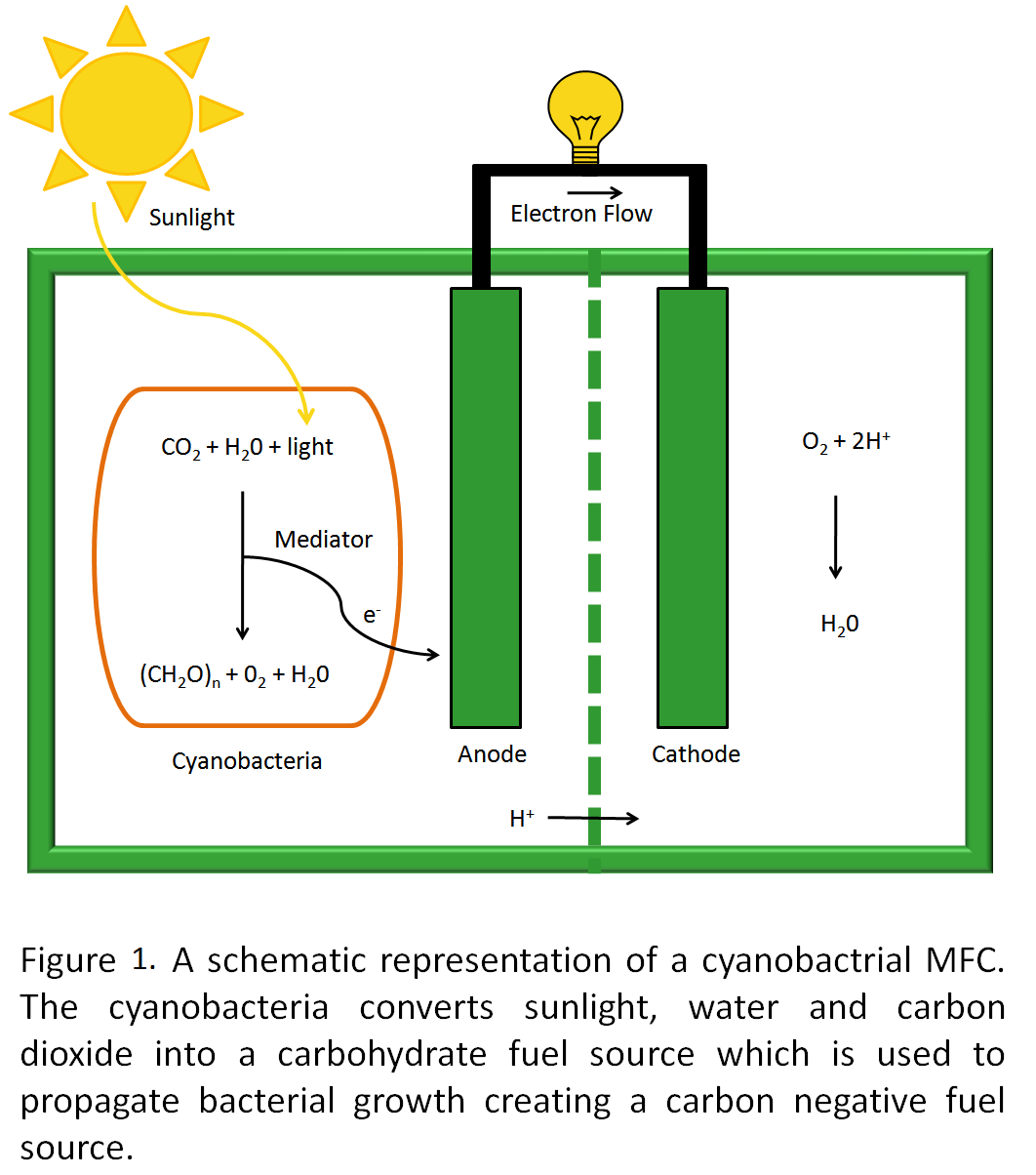
The issues surrounding energy production are becoming more prominent with increasing environmental concerns and the rising cost of energy. Microbial fuel cells (MFCs) use biological systems to produce an electrical current. Cyanobacteria are organisms which have been studied in MFCs and have been found to create a current, although not highly efficient (Tsujimura et al., 2001).
We wish to increase the efficiency of the cyanobacteria MFC by introducing microcompartments to create a BioBattery. The microcompartments are created by the production of the protein lumazine synthase forms icosahedral capsids. As a proof of principle we will create this system within Escherichia coli and target two different fluorescent proteins within the microcompartment to observe fluorescence resonance energy transfer. Furthermore, we will be exploring a novel method for the mass production of uniform nanoparticles, which is more efficient and cost effective than current methods.
References
Tsujimura, S., Wadano, A., Kano, K., and Ikeda, T., (2001). Photosynthetic bioelectrochemical cell utilizing cyanobacteria and water-generating oxidase. Enzyme and Microbial Technology. 29, 225-231
University of Lethbridge Sponsors
 |
 |

|
 |

|
 |
University of Lethbridge Supporters
The University of Lethbridge iGEM Team would like to thank the many individuals who have given us their time, money or support. Including, but not limited to:
The Wieden Lab
The Kothe Lab
The Selinger Lab
The Biochemistry Teaching Lab and coordinators
The University of Lethbridge Student's Union
David Franz
Nathan Puhl
John Thibault
Sebastian Machula
and
Tony Russell
 "
"