ULB/17 August 2009
From 2009.igem.org
(Difference between revisions)
(New page: == August 17, 2009 == === Meeting === ==== About Genes ==== '''hfsH''' showed good results on the agarose culture and was placed in liquid culture. '''hfsG''' did not grow. Another tra...) |
|||
| (4 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | == | + | <html xmlns="http://www.w3.org/1999/xhtml"> |
| + | |||
| + | <head> | ||
| + | <meta http-equiv="content-type" content="text/html;charset=utf-8" /> | ||
| + | <title>iGEM Team:ULB-Brussels Wiki</title> | ||
| + | <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> | ||
| + | <link rel="stylesheet" type="text/css" href="menu.css" media="screen" /> | ||
| + | |||
| + | <!-- Auto-Reload script for Dev --> | ||
| + | <script language="javascript" type="text/javascript"> | ||
| + | <!-- | ||
| + | function timedRefresh(timeoutPeriod) { | ||
| + | setTimeout("location.reload(true);",timeoutPeriod); | ||
| + | } | ||
| + | // --> | ||
| + | </script> | ||
| + | <style type="text/css"> | ||
| + | /* Design for https://2009.igem.org/Team:ULB-Brussels | ||
| + | |||
| + | Université Libre de Bruxelles | ||
| + | */ | ||
| + | |||
| + | html body { | ||
| + | width: 910px; | ||
| + | font-family: Arial; | ||
| + | margin: 0 auto; | ||
| + | |||
| + | } | ||
| + | |||
| + | html body div.header { | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | margin-top: -21px; /* strange... */ | ||
| + | } | ||
| + | |||
| + | /* ===== banner ===== */ | ||
| + | |||
| + | /* banner = large image on the top of the page, begind the title */ | ||
| + | |||
| + | html body div.header div.banner { | ||
| + | height: 171px; | ||
| + | background-image: url(https://static.igem.org/mediawiki/2009/0/0a/Logoulb1.png); | ||
| + | background-repeat: no-repeat; | ||
| + | } | ||
| + | |||
| + | html body div.header div.banner h1 { | ||
| + | padding-top: 50px; | ||
| + | |||
| + | text-align: center; | ||
| + | text-decoration: none; | ||
| + | border: none; | ||
| + | |||
| + | color: #4E7DB7; | ||
| + | font-size: 40px; | ||
| + | } | ||
| + | |||
| + | html body div.header ul { | ||
| + | /* these are common to both 'menu' and 'submenu' */ | ||
| + | margin-top: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | |||
| + | list-style-type: none; | ||
| + | list-style-image: none; | ||
| + | } | ||
| + | |||
| + | /* ===== menu ===== */ | ||
| + | |||
| + | /* menu = horizontal bar containing the main links to other sections of the wiki */ | ||
| + | |||
| + | html body div.header div.menu { | ||
| + | background-color: #3E6DA4; | ||
| + | color: white; | ||
| + | |||
| + | height: 30px; | ||
| + | padding: 0px; | ||
| + | } | ||
| + | |||
| + | html body div.header div.menu li { | ||
| + | float: left; | ||
| + | text-align: center; | ||
| + | |||
| + | width: 120px; | ||
| + | margin: 0px; | ||
| + | margin-top: 10px; | ||
| + | } | ||
| + | |||
| + | html body div.header div.menu li :hover { | ||
| + | color: #5F7EB4; | ||
| + | background-color: #FFFFFF; | ||
| + | |||
| + | margin: 0px; | ||
| + | |||
| + | padding-left: 15px; | ||
| + | padding-right: 15px; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 3px; | ||
| + | } | ||
| + | |||
| + | /* class 'selection' refers to the 'selected' menu, in order to change it's color to white */ | ||
| + | html body div.header div.menu li a.selection { | ||
| + | color: #5F7EB4; | ||
| + | background-color: #FFFFFF; | ||
| + | |||
| + | margin: 0px; | ||
| + | |||
| + | padding-left: 15px; | ||
| + | padding-right: 15px; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 3px; | ||
| + | } | ||
| + | |||
| + | html body div.header div.menu li a { | ||
| + | color: white; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /* ===== submenu ===== */ | ||
| + | |||
| + | /* submenu = changing horizontal bar containing the main links to subsections of other sections of the wiki */ | ||
| + | |||
| + | html body div.header div.submenu { | ||
| + | /*background-color: #404040;*/ | ||
| + | background-color: white; | ||
| + | height: 25px; | ||
| + | |||
| + | font-size: small; | ||
| + | |||
| + | border-bottom-style: solid; | ||
| + | border-bottom-width: 1px; | ||
| + | border-bottom-color: #AAAAAA; | ||
| + | } | ||
| + | |||
| + | html body div.header div.submenu li { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | text-align: center; | ||
| + | |||
| + | margin: 0px; | ||
| + | margin-top: 4px; | ||
| + | } | ||
| + | |||
| + | html body div.header div.submenu li :hover { | ||
| + | color: #5F7EB4; | ||
| + | background-color: #FFFFFF; | ||
| + | |||
| + | margin: 0px; | ||
| + | |||
| + | padding-left: 15px; | ||
| + | padding-right: 15px; | ||
| + | padding-bottom: 3px; | ||
| + | } | ||
| + | |||
| + | html body div.header div.submenu li a { | ||
| + | color: #5F7EB4; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /* ===== panel ===== */ | ||
| + | |||
| + | /* panel = box containing mascotte, contdown and links to sponsors */ | ||
| + | |||
| + | html body div.panel { | ||
| + | float: right; | ||
| + | border-left-style: solid; | ||
| + | border-left-width: 1px; | ||
| + | border-left-color: #AAAAAA; | ||
| + | |||
| + | padding-left: 10px; | ||
| + | margin-left: 10px; | ||
| + | margin-top: 20px; | ||
| + | |||
| + | width: 250px; | ||
| + | font-size: small; | ||
| + | } | ||
| + | |||
| + | /* appearance of the links */ | ||
| + | html body div.panel a { | ||
| + | text-decoration: none; | ||
| + | font-weight: bold; | ||
| + | color: #3E6DA4; | ||
| + | } | ||
| + | |||
| + | html body div.panel a:hover { | ||
| + | color: #F5B455; | ||
| + | } | ||
| + | |||
| + | /* == countdown == */ | ||
| + | |||
| + | html body div.panel div.countdown { | ||
| + | /*margin-top: 20px; | ||
| + | margin-bottom: 20px; | ||
| + | height: 30px;*/ | ||
| + | margin: 20px; | ||
| + | padding: 20px; | ||
| + | } | ||
| + | |||
| + | .countdown font { | ||
| + | padding: 20px; | ||
| + | margin: 20px; | ||
| + | color: #5F7EB4; | ||
| + | } | ||
| + | |||
| + | /* == sponsors == */ | ||
| + | |||
| + | html body div.panel div.sponsor { | ||
| + | margin-bottom: 10px; | ||
| + | min-height: 50px; | ||
| + | } | ||
| + | |||
| + | /* appearance of the sponsor's logos */ | ||
| + | html body div.panel div.sponsor img { | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | border-style: none; | ||
| + | float: left; | ||
| + | margin-right: 7px; | ||
| + | } | ||
| + | |||
| + | /* ===== main ===== */ | ||
| + | |||
| + | html body div.main { | ||
| + | font-size: small; | ||
| + | padding-left: 10px; | ||
| + | padding-right: 10px; | ||
| + | width: 910; | ||
| + | text-align: justify; | ||
| + | } | ||
| + | |||
| + | html body div.main p.abstract { | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | |||
| + | html body div.main div.welcome img { | ||
| + | width: 626px; | ||
| + | height: 150px; | ||
| + | margin-top: 10px; | ||
| + | border-style: none; | ||
| + | } | ||
| + | |||
| + | html body div.footer { | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | |||
| + | </head> | ||
| + | |||
| + | <!-- *** Uncomment next line to enable autorefresh (developper mode) *** --> | ||
| + | <!-- <body onload="JavaScript:timedRefresh(5000);"> --> | ||
| + | <!-- <body> --> | ||
| + | <body> | ||
| + | <!-- | ||
| + | header : box on the top of the page containing the banner and links to sections and subsections of | ||
| + | the wiki. | ||
| + | --> | ||
| + | <div class="header"> | ||
| + | |||
| + | <div class="banner"> | ||
| + | <h1></h1> | ||
| + | </div> | ||
| + | <div class="menu"> | ||
| + | <ul> | ||
| + | <li><a class="mainlink" href="/Team:ULB-Brussels">Home</a></li> | ||
| + | <li><a class="mainlink" href="/Team:ULB-Brussels/Team">Team</a></li> | ||
| + | <li><a class="mainlink" href="/Team:ULB-Brussels/Project">Project</a></li> | ||
| + | <li><a class="mainlink" href="/Team:ULB-Brussels/Parts">Parts</a></li> | ||
| + | <li><a class="mainlink" href="/Team:ULB-Brussels/Safety">Safety</a></li> | ||
| + | <li><a class="mainlink selection" href="/Team:ULB-Brussels/Notebook">Notebook</a></li> | ||
| + | <li><a class="mainlink" href="/Team:ULB-Brussels/Sponsors">Sponsors</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div class="submenu"> | ||
| + | <ul> | ||
| + | <!-- | ||
| + | <li><a href="#english">English</a></li> | ||
| + | <li><a href="#french">French</a></li> | ||
| + | |||
| + | |||
| + | <li><a href="#dutch">Dutch</a></li> | ||
| + | <li><a href="#german">German</a></li> | ||
| + | <li><a href="#spanish">Spanish</a></li> | ||
| + | <li><a href="#italian">Italiano</a></li> | ||
| + | <li><a href="#chinese">Chinese</a></li> | ||
| + | --> | ||
| + | |||
| + | |||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <!-- | ||
| + | panel : box on the right containing a countdown, links to the sponsors | ||
| + | |||
| + | [ REMOVED ] | ||
| + | --> | ||
| + | |||
| + | <!-- | ||
| + | main : main part of the page, containing the text | ||
| + | --> | ||
| + | <div class="main"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="footer"> | ||
| + | </div> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <style type="text/css"> | ||
| + | |||
| + | |||
| + | |||
| + | table.calendar { margin: 0; padding: 10px; } | ||
| + | table.calendar td { margin: 0; padding: 2px; vertical-align: top; } | ||
| + | table.month .heading td { padding:2px; background-color:#3E6DA4; color:#FFFFFF; text-align:center; font-size:120%; font-weight:bold; } | ||
| + | table.month .dow td { color:#aaa; text-align:center; font-size:110%; } | ||
| + | table.month td.today { background-color:#ddd; } | ||
| + | table.month td { | ||
| + | border: none; | ||
| + | margin: 0; | ||
| + | padding: 1pt 1.5pt; | ||
| + | font-weight: bold; | ||
| + | font-size: 12pt; | ||
| + | text-align: right; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | #bodyContent table.month a { background:none; padding:0 } | ||
| + | .day-active { color:blue } | ||
| + | .day-empty { color:grey } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | {| align="right" | ||
| + | {| style="color:#0c6;background-color:#FFFFFF;" cellpadding="3" cellspacing="1" border="1" bordercolor="#035e7b" align="right" | ||
| + | |||
| + | !align="right"|{{#calendar: title=ULB |year=2009 | month=07}} | ||
| + | |- | ||
| + | !align="right"|{{#calendar: title=ULB |year=2009 | month=08}} | ||
| + | |- | ||
| + | !align="right"|{{#calendar: title=ULB |year=2009 | month=09}} | ||
| + | |||
| + | |} | ||
| + | |||
=== Meeting === | === Meeting === | ||
| Line 7: | Line 354: | ||
'''hfsH''' showed good results on the agarose culture and was placed in liquid culture. | '''hfsH''' showed good results on the agarose culture and was placed in liquid culture. | ||
| - | '''hfsG''' did not grow. Another transformation has been started and bacteria have been placed on 3 solid cultures with Amp (100, 50 and 10 µl). | + | '''hfsG''' did not grow. Another transformation has been started and bacteria have been placed on 3 solid cultures with |
| + | |||
| + | Amp (100, 50 and 10 µl). | ||
==== About Bricks ==== | ==== About Bricks ==== | ||
Latest revision as of 10:42, 21 October 2009
| ||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||
Meeting
About Genes
hfsH showed good results on the agarose culture and was placed in liquid culture.
hfsG did not grow. Another transformation has been started and bacteria have been placed on 3 solid cultures with
Amp (100, 50 and 10 µl).
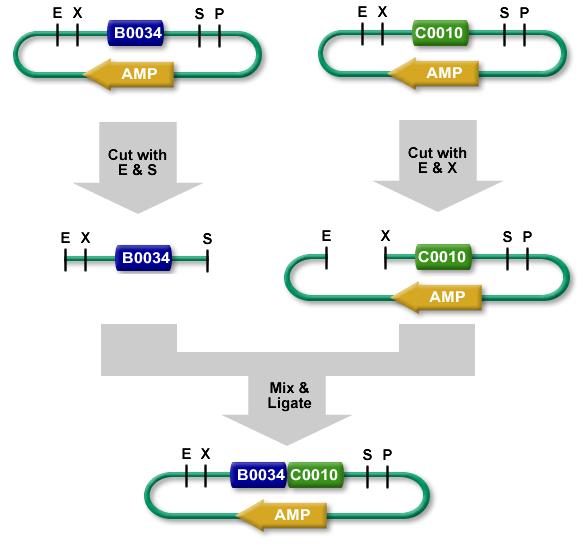
About Bricks
We have found another way to assemble our bricks than the use of the plasmid containing ccdB.
 "
"